Trong quá trình làm việc của mình thì việc sử dụng postman script để test các đầu api là điều gần như không thể thiếu trong quá trình làm việc, trong bài viết này mình sẽ chia sẻ một vài cách hay để tối ưu hóa thời gian của các bạn khi test api.
Mục Lục
Sử dụng script để tạo dữ liệu ảo
Khi test api các bạn sẽ có nhu cầu cần những bộ data giả để làm dữ liệu đầu vào, có thể là truyền vào request body, request param hay path variable nhưng lại không muốn cứ phải thay đổi bằng tay một cách thủ công mà muốn tự động random giá trị.
Trong postman đã có sẵn những hàm random giúp bạn có thể tự động tạo ra những bộ giá trị fake, việc của chúng ta chỉ cần lấy ra để sử dụng thôi, các bạn có thể xem ở bên dưới
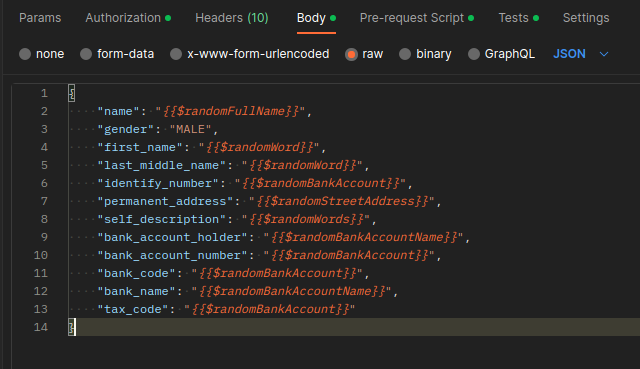
{
"name": "{{$randomFullName}}",
"gender": "MALE",
"first_name": "{{$randomWord}}",
"last_middle_name": "{{$randomWord}}",
"identify_number": "{{$randomBankAccount}}",
"permanent_address": "{{$randomStreetAddress}}",
"self_description": "{{$randomWords}}",
"bank_account_holder": "{{$randomBankAccountName}}",
"bank_account_number": "{{$randomBankAccount}}",
"bank_code": "{{$randomBankAccount}}",
"bank_name": "{{$randomBankAccountName}}",
"tax_code": "{{$randomBankAccount}}"
}
Hoặc thay vì sử dụng những hàm random sẵn của postman cung cấp, thì các bạn có thể tự viết hàm, tự tạo ra biến để sử dụng cho nhu cầu của mình
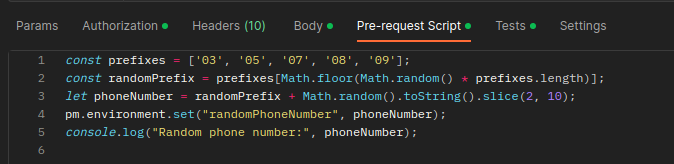
Random số điện thoại
const prefixes = ['03', '05', '07', '08', '09'];
const randomPrefix = prefixes[Math.floor(Math.random() * prefixes.length)];
let phoneNumber = randomPrefix + Math.random().toString().slice(2, 10);
pm.environment.set("randomPhoneNumber", phoneNumber);
console.log("Random phone number:", phoneNumber);
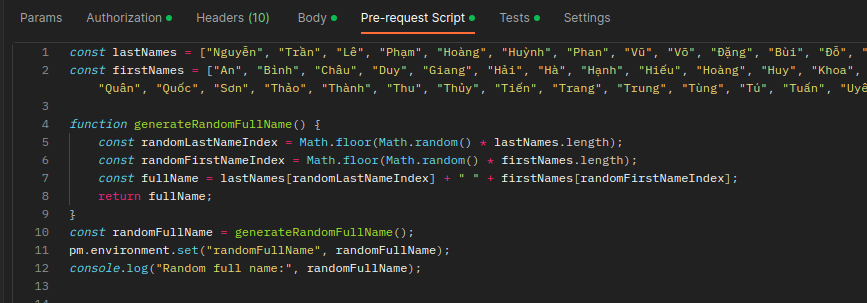
Random tên đầy đủ
const lastNames = ["Nguyễn", "Trần", "Lê", "Phạm", "Hoàng", "Huỳnh", "Phan", "Vũ", "Võ", "Đặng", "Bùi", "Đỗ", "Hồ", "Ngô", "Dương", "Lý", "Đào", "Đoàn", "Đinh", "Lương"];
const firstNames = ["An", "Bình", "Châu", "Duy", "Giang", "Hải", "Hà", "Hạnh", "Hiếu", "Hoàng", "Huy", "Khoa", "Lan", "Linh", "Long", "Minh", "Nam", "Nga", "Nhi", "Như", "Phong", "Phương", "Quân", "Quốc", "Sơn", "Thảo", "Thành", "Thu", "Thủy", "Tiến", "Trang", "Trung", "Tùng", "Tú", "Tuấn", "Uyên", "Vân", "Việt", "Xuân", "Yến"];
function generateRandomFullName() {
const randomLastNameIndex = Math.floor(Math.random() * lastNames.length);
const randomFirstNameIndex = Math.floor(Math.random() * firstNames.length);
const fullName = lastNames[randomLastNameIndex] + " " + firstNames[randomFirstNameIndex];
return fullName;
}
const randomFullName = generateRandomFullName();
pm.environment.set("randomFullName", randomFullName);
console.log("Random full name:", randomFullName);
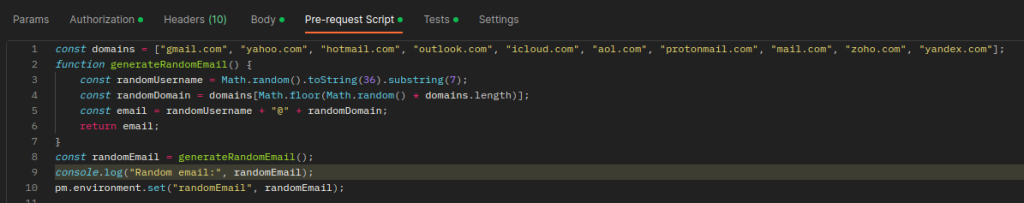
Random email
const domains = ["gmail.com", "yahoo.com", "hotmail.com", "outlook.com", "icloud.com", "aol.com", "protonmail.com", "mail.com", "zoho.com", "yandex.com"];
function generateRandomEmail() {
const randomUsername = Math.random().toString(36).substring(7);
const randomDomain = domains[Math.floor(Math.random() * domains.length)];
const email = randomUsername + "@" + randomDomain;
return email;
}
const randomEmail = generateRandomEmail();
console.log("Random email:", randomEmail);
pm.environment.set("randomEmail", randomEmail);
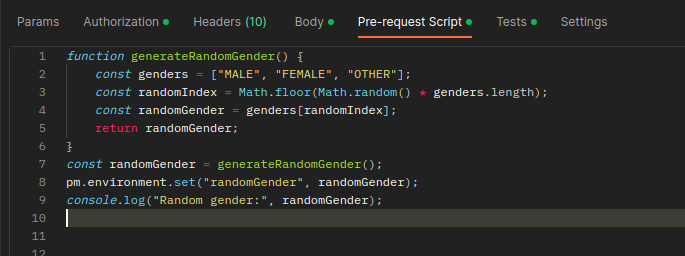
Random giới tính
function generateRandomGender() {
const genders = ["MALE", "FEMALE", "OTHER"];
const randomIndex = Math.floor(Math.random() * genders.length);
const randomGender = genders[randomIndex];
return randomGender;
}
const randomGender = generateRandomGender();
pm.environment.set("randomGender", randomGender);
console.log("Random gender:", randomGender);
Các bạn có thể sử dụng lại luôn những script trên hoặc tối ưu lại theo nhu cầu thực của bản thân cũng được.
Viết script để lấy data từ response, truyền sang các api khác
Bây giờ sau khi có được kết quả từ API xong, các bạn lại muốn ném một vài giá trị từ response api A sang request body hoặc request param của api B, C, D, E gì đó nữa để gọi tiếp, nhưng không muốn copy thủ công bằng tay vì nó rất mệt.
Cách hữu hiệu nhất là viết ra những hàm để extract dữ liệu từ response, sau đấy truyền kết quả giá trị đã extract này vào những biến tham số, rồi sử dụng những biến tham số này trên những API cần gọi tiếp là được.
Một vài usecase các bạn có thể hay sử dụng như là:
Lấy access token từ api login
Ví dụ bên dưới là chuỗi json kết quả sau khi thực hiện gọi api login:
{
"access_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMzjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyLCJleHAiOjE1MTYyMzkwMjIsInJvbGUiOiJ1c2VyIn0.DeOXN2oxXntRklB5A9IMop0EXo-qYpBJE7Je9y06X5o",
"token_type": "Bearer",
"expires_in": 3600,
"refresh_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyLCJlreHAiOjE1MTYyMzkwMjIsInJvbGUiOiJ1c2VyIn0.S8EoXZBk7oG3K9TThlTMyhYO2XvE7YlzzI6xgJgrXhg",
"scope": "read write",
"user_id": "1234567890"
}
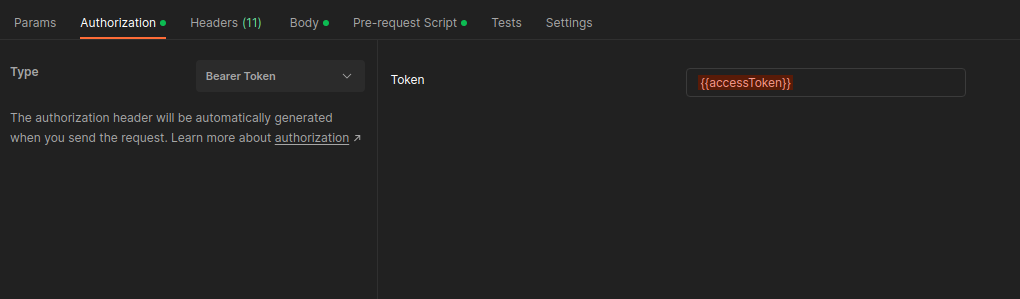
Giờ các bạn sẽ cần viết hàm để lấy giá trị access_token kia và đưa vào những api khác để gọi
Vào tab Tests trong postman để viết script như bên dưới
console.log('Request:'+ pm.request.body.toString())
var jsonData = pm.response.json();
var accessToken = jsonData.access_token;
pm.environment.set("accessToken", accessToken);
console.log('Token:'+ accessToken)Lúc này giá trị access_token từ api login đã được truyền vào biến accessToken rồi, các bạn chỉ cần lấy ra mà dùng thôi

Lấy một mảng danh sách dữ liệu
Các bạn cứ thử hình dung, nếu cần phải test qua 7, 8 cái api liên tục, mỗi api lại cần dữ liệu từ api trước, lúc đó mà phải thủ công thay đổi từng dữ liệu truyền vào thì đúng là một cực hình.
Chỗ này sau khi gọi API đầu tiên thành công, mình có được một mảng giá trị, bây giờ nhu cầu là cần lấy ra danh sách kết quả theo trường code, sau đấy đem mảng kết quả này truyền vào API thứ hai, các bạn triển khai như sau
Giả sử chuỗi json bên dưới là kết quả khi gọi api
{
"data": [
{
"id": 1,
"code": "org001",
"name": "Organization A",
"status": "ACTIVE"
},
{
"id": 2,
"code": "org002",
"name": "Organization B",
"status": "ACTIVE"
},
{
"id": 3,
"code": "org003",
"name": "Organization C",
"status": "INACTIVE"
}
]
}
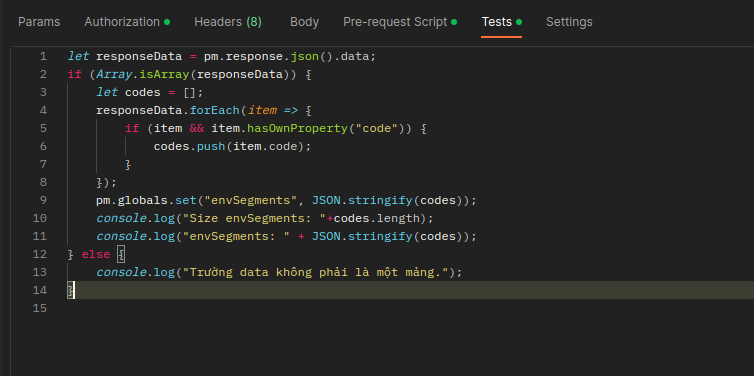
Các bạn cũng vào tab Tests để viết script js như bên dưới:
let responseData = pm.response.json().data;
if (Array.isArray(responseData)) {
let codes = [];
responseData.forEach(item => {
if (item && item.hasOwnProperty("code")) {
codes.push(item.code);
}
});
pm.globals.set("envSegments", JSON.stringify(codes));
console.log("Size envSegments: "+codes.length);
console.log("envSegments: " + JSON.stringify(codes));
} else {
console.log("Trường data không phải là một mảng.");
}

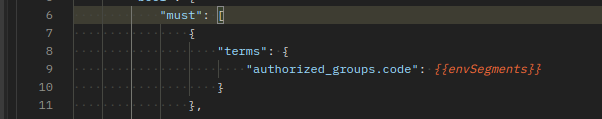
Và giờ ở những api cần sử dụng các bạn lấy ra dùng tương tự như những phần trên thôi, dưới đây là mẫu một đoạn request body mà mình sử dụng, xin phép không share full request body mà chỉ dừng lại ở đoạn sử dụng biến thôi nhé các bạn.

Xem thêm một số bài viết nổi bật khác bên dưới:
- Là kĩ sư phần mềm hãy cố gắng giữ gìn sức khỏe bản thân
- Nhìn lại năm 2023 của một kĩ sư phần mềm
- Phỏng vấn dạo kĩ sư phần mềm 2023
- Kĩ năng quản lý căng thẳng cho Developer
- Làm việc trong môi trường Agile là như thế nào
- Câu chuyện phỏng vấn online mùa Covid
- Nói sao để được chào đón, làm thế nào để được ghi nhận
- Bạn không giỏi lắng nghe như bạn nghĩ đâu
- Git flow ở công ty nghìn người sẽ như thế nào
- Học cách sử dụng git patch để giúp mình giúp người
- Biết sử dụng git cherry-pick để làm việc hiệu quả hơn
- Git stash giúp bạn trở nên chuyên nghiệp như thế nào?
- Git revert với Git reset hoạt động như thế nào?
- Distributed Lock with Hazelcast and Spring
- How to build Rate Limit with Hazelcast and Spring Boot
- Hazelcast Distributed Cache with Spring Boot
- Build hệ thống Pub Sub dùng Hazelcast và Spring boot
- Cùng nhau tìm hiểu một chút về Tử Vi
- Bộ nhớ Heap và bộ nhớ Stack trong Java
- Viết code với những thói quen tốt này sẽ giúp bạn giỏi hơn
- Active Jrebel để code trong IntellIJ IDEA
